Merksatz für CSS Deklarationen für mehrere Seiten
11.01.12 (Allgemein)
In CSS gibt es viele Deklarationen die mehrere Werte nutzen, die sich auf unterschiedlichen Seiten des Boxmodells beziehen z.B.:
• margin
• padding
• border-width
Da ich nun auch gerne vergesse welcher Wert nun zu welcher Seite gehört, habe ich mal einen kleinen Merksatz mit Anschauungsmaterial erstellt.
Am Anfang das einfachste ein (1) Wert.
Da nur ein wert zu Verfügung steht ist dieser für alle Seiten gleich
Also ist:
p {
margin:10px;
}
eine vereinfachte Darstellung von:
p {
margin:10px 10px 10px 10px;
}
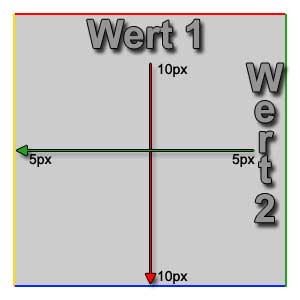
Nun kommen wir schon zu zwei (2) Werten.
p {
margin:10px 5px;
}

Der Trick funktioniert wen wir oben beginnen zu zählen und dann im Uhrzeigersinn weiterzählen. Somit würde oben Wert Eins und Rechts Wert Zwei Stehen.
Doch wie belege ich nun die restlichen zwei Seiten?
Dieses ist ganz einfach ich nehme einfach immer die gegenüberliegende Seite, so ergibt sich ganz automatisch:
- Wert Eins für Oben und Unten
- Wert Zwei Rechts und Links
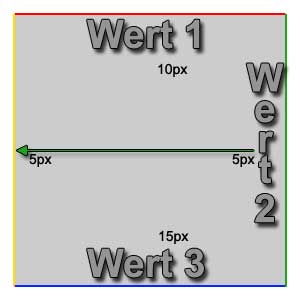
Der Trick funktioniert übrigens auch für drei Werte
p {
margin:10px 5px 15px;
}

Allerdings bleibt nach dem Weiterzählen nur die linke Seite ohne Wert also kann auch nur darauf gespiegelt werden:
- Wert Eins für Oben
- Wert Zwei Rechts und Links
- Wert Drei für Unten
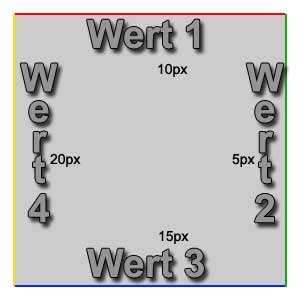
Als letztes alle vier Werte. Hier muss nicht mehr gespiegelt werden sondern einfach nur gezählt
p {
margin:10px 5px 15px 20px;
}

Somit ergibt sich dann folgendes Bild:
- Wert Eins für Oben
- Wert Zwei Rechts
- Wert Drei für Unten
- Wert Vier für Links
Ich hoffe ich konnte euch mit meinen Tutorial ein wenig helfen.